ADA Website Compliance Tips for Financial Institutions

Compliance has always been a significant concern among financial institutions and as banks and credit unions continue to move fast toward a digital-first approach and adopt new technologies and web platforms like digital experience platforms or DXPs, a common struggle they face is maintaining ADA/website accessibility compliance across digital channels.
ADA is a very broad subject and there are a lot of pieces to it. In this article, we are specifically talking about ADA as it relates to websites in the financial industry.
Simply put, ADA website compliance involves the important task of ensuring that your website is accessible by those with audio, visual, or physical disabilities, following regulations including Web Content Accessibility Guidelines (WCAG), Americans with Disabilities Act (ADA), and Section 508.
Why is ADA Website Compliance Important for Financial Institutions?
Financial institutions can find themselves in expensive lawsuits if their website is not ADA compliant. It's also a common piece of an audit exam.
Beyond the importance of having an ADA compliant site for exam purposes, here are a few other reasons:
- First, it is the right thing to do for your customers. I’ve always found that managing tasks from the standpoint of doing what is right instead of what is necessary allows me to perform these tasks happily, rather than begrudgingly.
- Second, ADA improvements improve SEO, usability, and often even page load time.
- Lastly, ADA compliance mitigates risk associated with lawsuits, especially in the case of “drive-by lawsuits“ and in some states, a person does not even have to be a customer of yours to sue you for ADA violations.
How New Technologies (Like DXPs) Bring New Challenges to ADA Compliance
Technology has become more connected than ever before. Successful companies have websites that do more than just show off their brand, products, and services. Instead, their website or CMS is treated as the hub for the digital experiences they provide to their customers.
To offer this complete customer experience online and for it to be successful, websites need to integrate with other business systems and applications within their organization and also 3rd party applications.
But there are challenges that arise as financial institutions move towards the integrated website approach that a DXP offers, especially when it comes to ADA.
Ensuring that all content on your site remains ADA compliant is often an extremely manual task, and the burden mostly falls on your content editors.
But this becomes even more difficult if you have systems automatically populating content on your site from outside sources because even the smallest change in font size or color can cause your site to fall out of compliance.
Ways to Keep Your Website ADA Compliant
While new challenges can arise as your financial institution moves towards an integrated website solution, like a DXP, there are some best practices and tips that you can follow to help keep your website in line with website accessibility guidelines and maintain ADA compliance.
Utilize a Design System
The first way to keep your website ADA Compliant and mitigate any risk of your website falling out of compliance is to create and constantly utilize a design system.
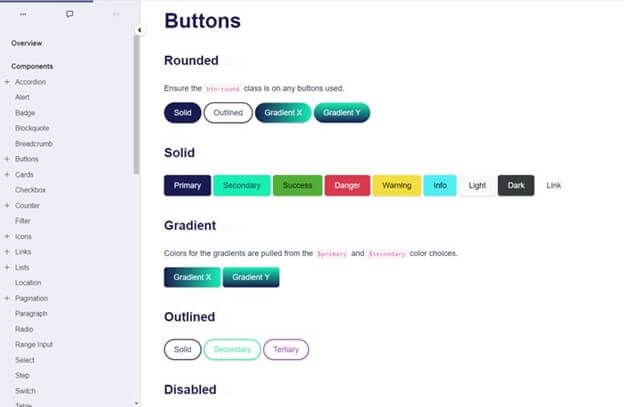
A design system (as seen in the screenshot below), is a library of reusable components that have been designed with ADA compliance in mind. These components are items that your content editors can simply drag and drop onto a page as they’re editing content. Because the library is pre-built with ADA in mind, the risk of adding an element that is out of compliance goes down dramatically.

Use Browser Plug-ins that Check ADA Web Accessibility
Another way to ensure ADA compliance is to have your development team use a browser plug-in to alert for issues with ADA compliance as they are developing new modules. These browser plug-ins are often free or low-cost, and, when well placed into your CICD process, cut down on compliance issues.
Use Automated ADA/Web Accessibility Scanning Tools
For internal auditors, we recommend using an automated scanning tool on a regular basis to scan your site and alert you and your content editors of compliance issues. The more often this is done, the less likely that issues will pop up on your next exam.
Your financial institution should already be using tools that regularly scan your website for compliance issues but since DXPs connect digital experience across digital channels, we also recommend this for internal auditors, content editors, and developers - really anyone who is updating or reviewing the content on your digital channels.
Use Workflows When Creating and Publishing Website Content
Lastly, ensure that your content editors are well trained and utilize content workflows if your website has this feature. This makes sure that all content edits are dual controlled and approved by someone else viewing content edits from a compliance perspective.
As an example, in Sitefinity, the content management systems we use as the hub for our digital experience platform solution for banks and credit unions called DXFusion Financial, you can define workflows for specific pages on your website.
So if a content editor was making changes to a page like terms and conditions, I can set up a content workflow where the first step allows the content editor to make edits, next I can send it to our legal team to review the change, then I can send to someone to look at it from a compliance standpoint to approve the content, then it can go to a content manager to publish the page.
All of this can be easily set up in the backend of Sitefinity and will automatically go through these steps to ensure the proper reviews are done before content is published live on your site.
Work with a Website Developer Who Understands ADA and Website Accessibility Guidelines
Website accessibility guidelines and ADA can get complex and this is because technology is complex. This is where it is very important to have website designers and developers who understand the ins and outs of website accessibility and who make website compliance a priority from day one.
A simple question you can ask your website developer before starting a web project is, "What is your process for ensuring a site is ADA compliant?" If they can't give you a straight answer and can't mention any tools and best practices they use, then it is likely ADA is an afterthought and you should find another web design and development company to work with.
Don't Make Maintaining ADA Compliance More Difficult
Yes, maintaining ADA compliance and website accessibility is challenging and sometimes frustrating but hopefully, these best practices, tips, and tools can help your financial institution ease these frustrations.
Reach out to us if you have any questions about ADA compliance, website accessibility, or have concerns that your website isn't following accessibility guidelines.
This article was jointly written by Dusty Ellis and Jake Picken.



