Mobilegeddon: The End is Nigh…Maybe

If you have been considering making your website mobile-friendly, now is the time. Actually, last month was the time. On April 21, 2015, Google made changes to its search algorithm that boost the rankings of mobile-friendly pages. This means if the pages of your website are legible and usable on mobile devices, your pages will rank better than those that are not. This was a significant change for which Google had provided some advanced warning back in February 2015. This change was significant enough that some dubbed it “Mobilegeddon.”
How to check if your site is mobile-friendly?
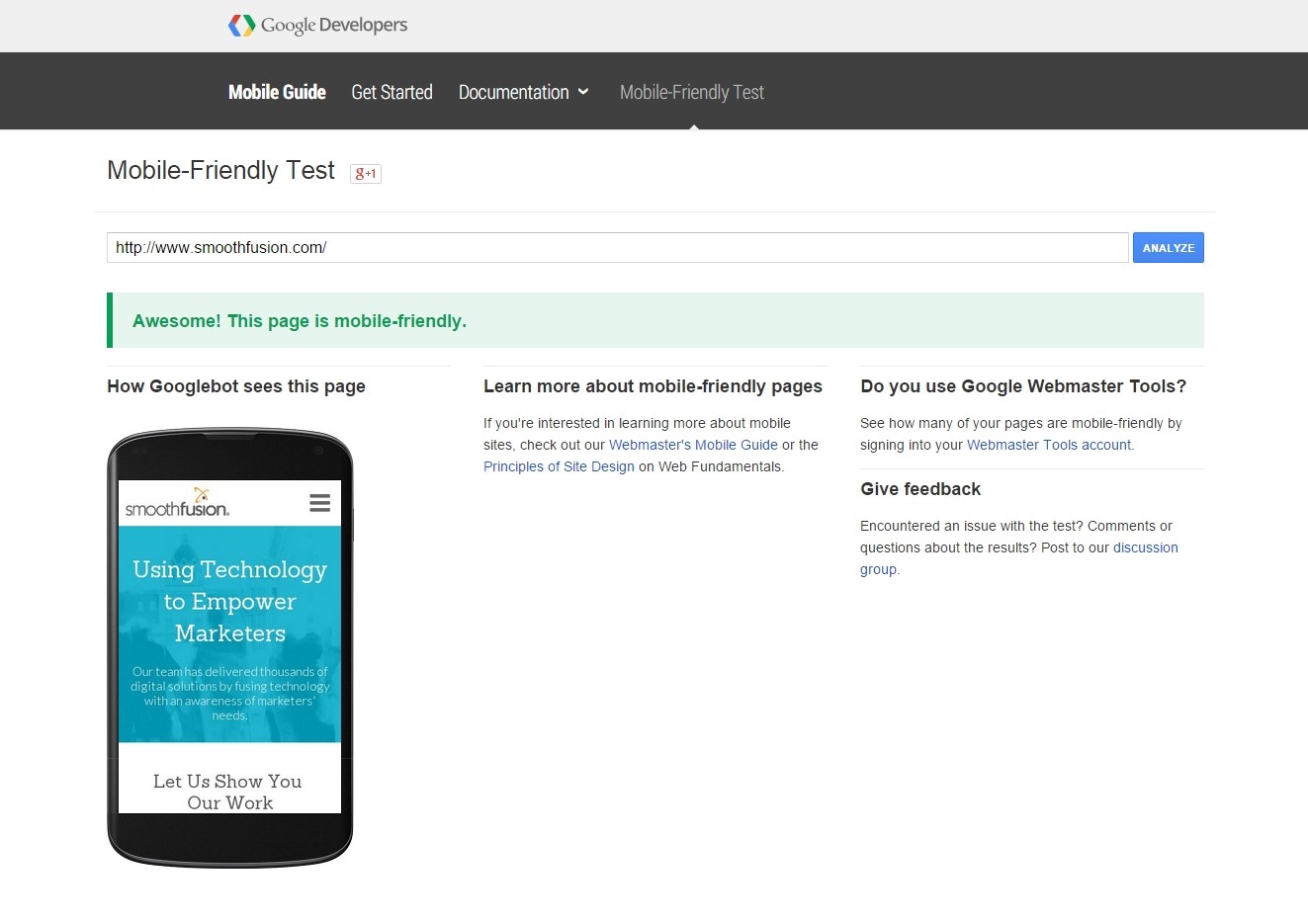
To determine if your site is mobile-friendly, Google has provided a handy Mobile-Friendly Test tool. Simply visit the tool and enter a page URL and Google will scan the page to check for mobile-friendliness. Note that the tool scans only the page you entered into the tool, not the entire site. See below for the test results for the Smooth Fusion home page.

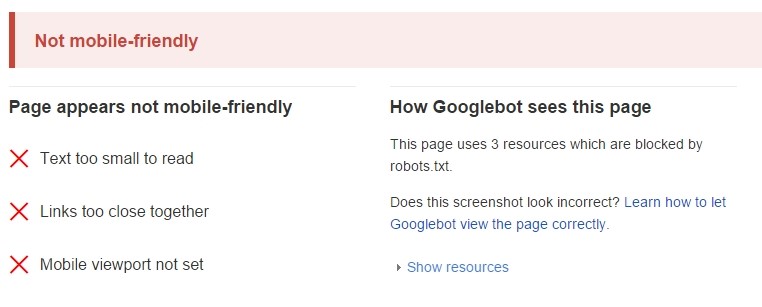
If the page you entered does not pass the test, you will see an error message similar to the one below.

Mistakes to Avoid with Mobile SEO
Depending on the errors the tool finds, Google will suggest articles to help you correct the mistakes. Google provided a convenient guide to help you avoid common mistakes with mobile SEO.
Google has also provided answers to some frequently asked questions on the Webmaster Central Blog. A few key things to keep in mind from this FAQ are outlined below.
The algorithm update only affects searches made on mobile devices. It won’t affect the search results of users on desktop machines.
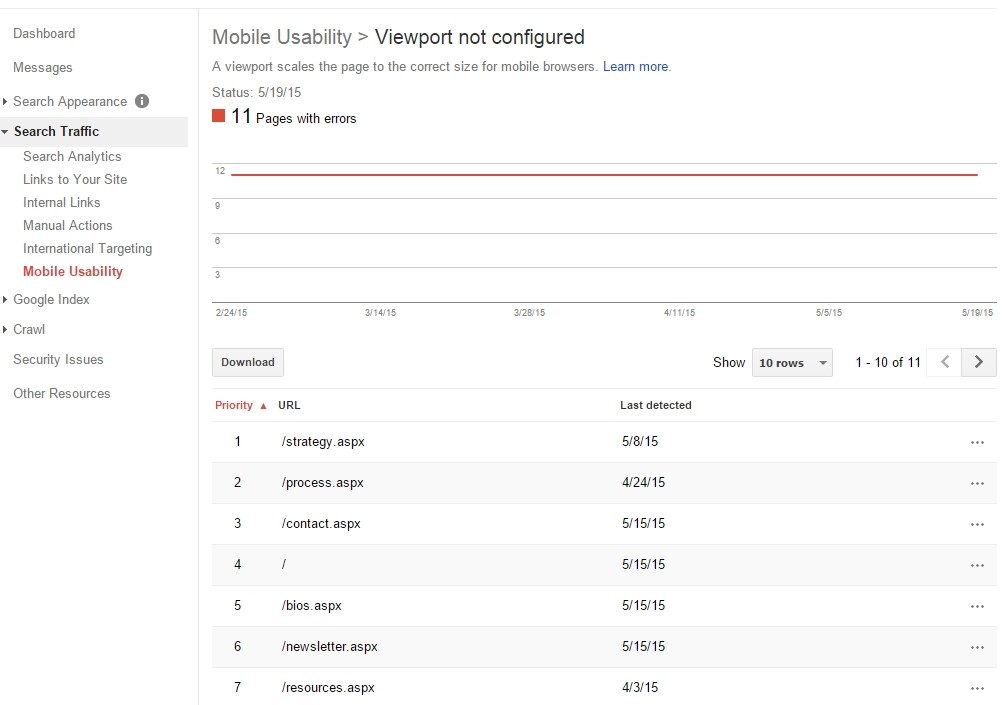
This change is page specific. If you have some pages that are mobile-friendly, those pages won’t have their rankings affected. You can use the Mobile Usability test inside of Google’s Webmaster tools to see which pages have mobile problems. Below shows an example of a site where many pages have a mobile usability problem.
Of the various mechanisms that can be used to create mobile-friendly pages, none has an advantage in ranking. At Smooth Fusion, our favorite approach is responsive design, but having an entirely separate mobile site is an option as well.
Make sure to check individual page content where plugins like videos and Flash might be used. If the page content won’t work on mobile, you might need to look at alternate ways to display that content.

With that background explanation, and now that the change is a month old, it is time to take a look at our analytics to see how this change might have affected site traffic. Let’s take a look at a real-world example. This example is from a local business that serves end customers directly – a small business-to-consumer company.
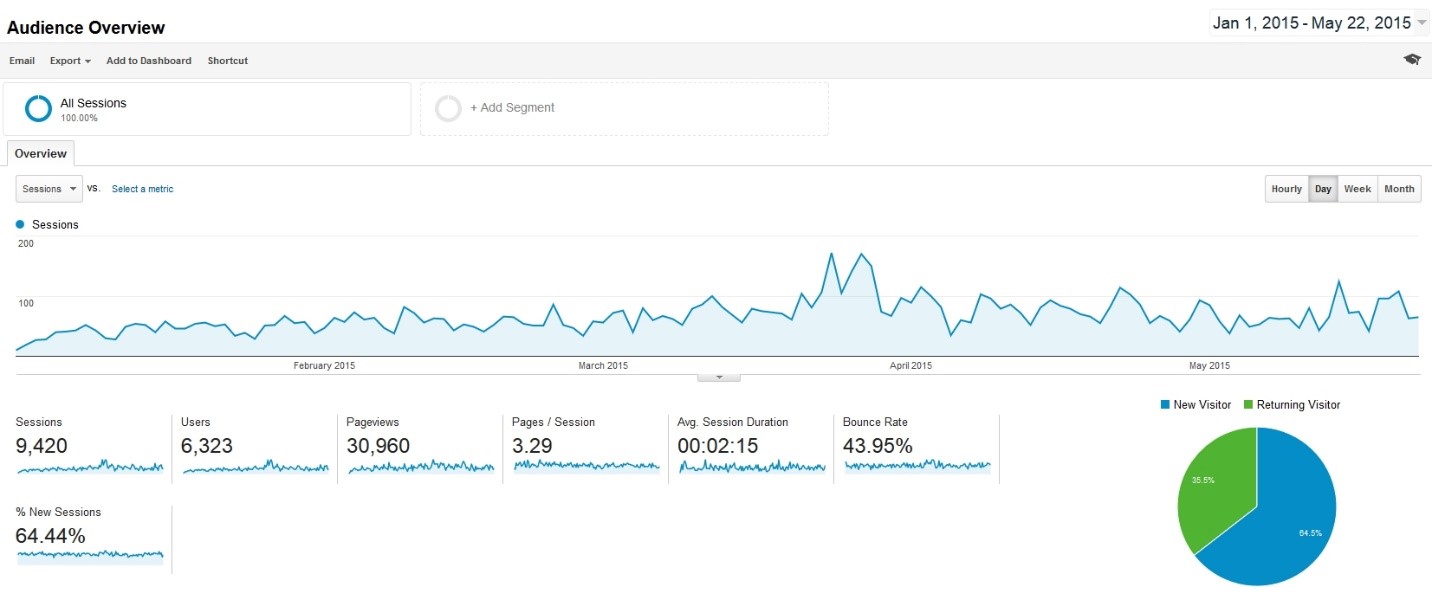
The Audience Overview dashboard from Google Analytics below provides an overview of site traffic. They have seen almost 10k sessions and about 30k page views since the start of 2015.

How to check site traffic by device
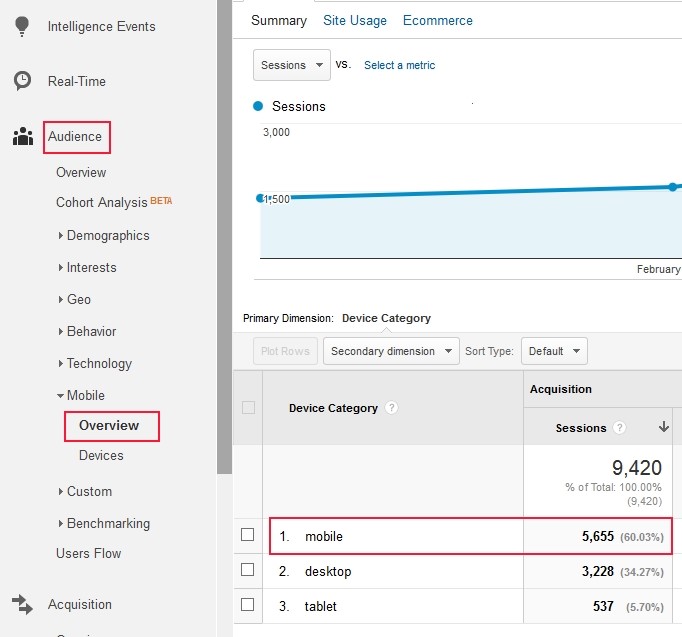
Using the Audience menu inside Google Analytics, we can select the Mobile Overview menu item to see how the site traffic breaks down across mobile, desktop, and tablet.

You can see for this site, approximately 60 percent of the site traffic since the beginning of 2015 has been on mobile devices. Desktop is roughly a third of overall traffic. It is important to point out that this site is not currently mobile-friendly. No effort has been made to make this site responsive at all. Perhaps a view of these analytics numbers might cause the site owner to rethink that.
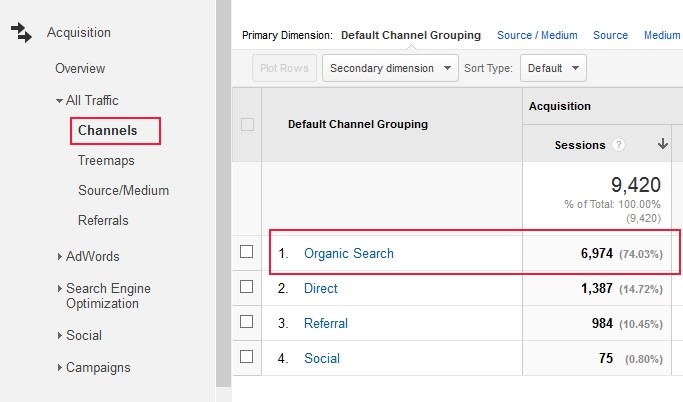
Recall that the with the new Google search algorithm, when users on mobile devices use Google search, pages that are not mobile-friendly will be demoted in the results. So this site should be a good, real-world example of a site with a high percentage of mobile users, but one that is not mobile-friendly. To see how the change has affected this site, we can switch over to the Acquisition menu, and select All Traffic Channels.
Viewing Site Traffic in Google Analytics from All Traffic Channels

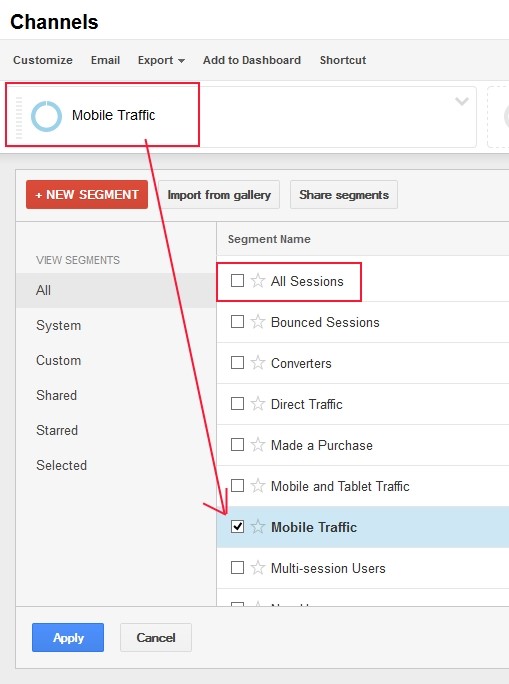
You can see above that approximately 74 percent of the traffic is coming from organic search. Again, this makes a good test case site since we should be able to see what happens to that organic search traffic after April 21st. But keep in mind the change should only affect search traffic on mobile, so we need to change the reporting segment from All Sessions to mobile traffic only. To do this, click the All Sessions button near the top of the report, clear the checkbox next to “All Sessions” and then select “Mobile Traffic.” This is shown below.
How to check how many mobile users came from organic search traffic?

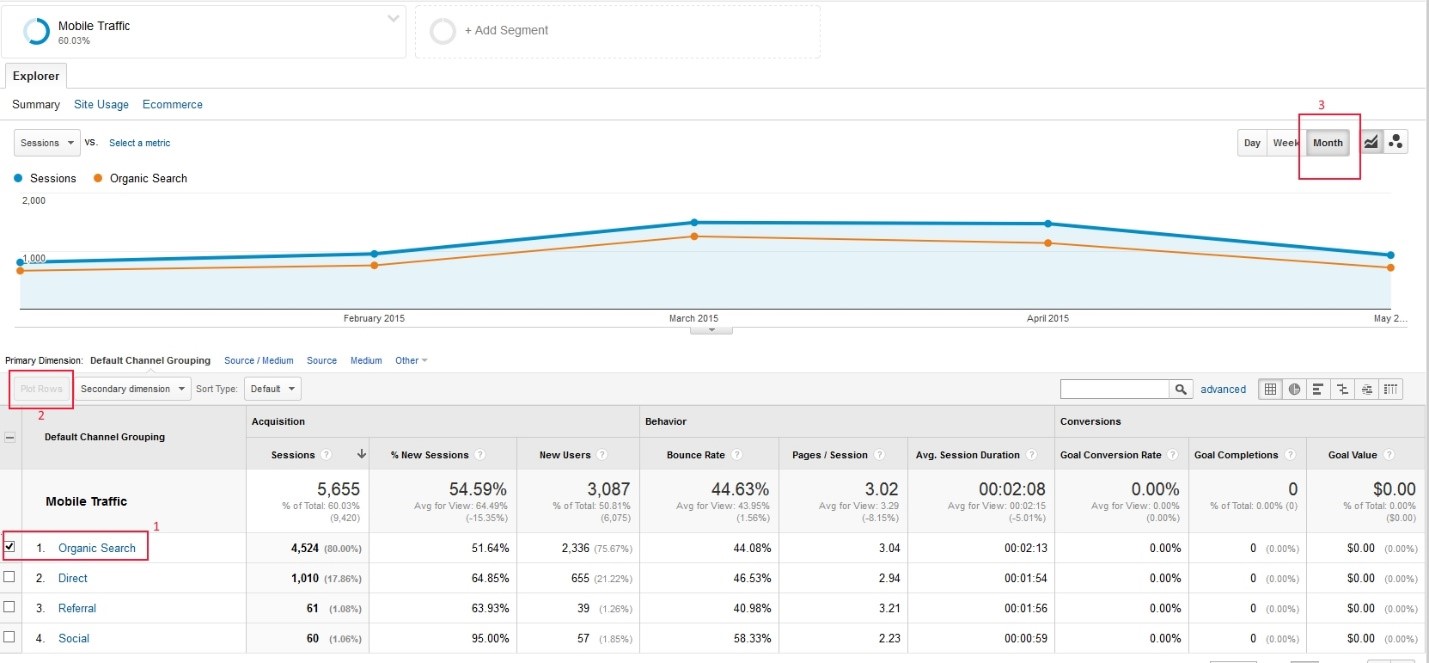
With that filter in place, we can now click the checkmark next to “Organic Search” in the channel listing and click the “Plot Rows” button at the top of the table. Lastly, we can switch to month mode to see the monthly trends. Figure 8 depicts the steps and the resulting graph. 
Figure 8: Organic search traffic for mobile users, month view
From this resulting graph, you can definitely see an upward trend between January and March, it stays pretty level in April and then starts going down. Note at the time of writing of this article, there is still about a week left in the month. If we switch to week mode in the graph, we can start to get a better feel for the weeks.

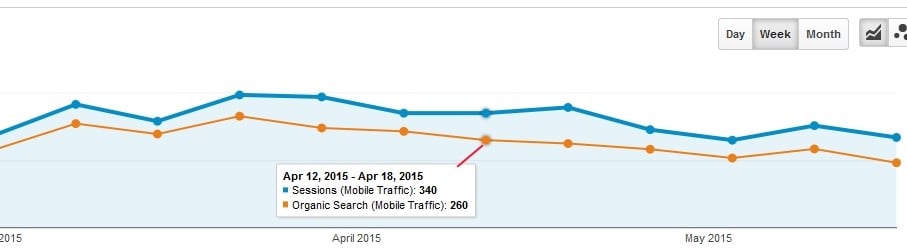
Figure 9: Organic search traffic for mobile users, week view
From the labelled point in Figure 9, you can see how the downward trend continues after April 18, but then there is a slight uptick the second to the last point on the right hand side. It may be too soon to tell if this downward trend will continue, but because Google warned us this would happen, we need to continue to watch this segment to see how the traffic patterns change over time.
By now, you should have an idea of whether or not your website is mobile-friendly. If not, you are now equipped with the tools to test the mobile-friendliness of your website. Be sure to track website traffic using your preferred analytics tool, for this example we used Google Analytics.
Smooth Fusion is a custom web and mobile development company and leading Progress Sitefinity CMS Partner. We create functional, usable, secure, and elegant software while striving to make the process painless for our customers. We offer a set of core services that we’ve adapted and refined for more than 250 clients over our 18 years in business. We’ve completed more than 1800 projects across dozens of industries. To talk to us about your project or review our portfolio, send us a message and one of our project managers will reach out to you quickly.



